Ausgebucht!
Keinen Platz im Kurs bekommen? Das „InfoLab Saar – Schülerlabor Informatik“ der Universität des Saarlandes bietet auch Ferienkurse an: infolab.cs.uni-saarland.de

Mit der kostenlosen Game-Engine Godot findet man in einem Programm alles, was man braucht, um ein vollständiges Spiel zu erstellen.
So kann man sich vollständig auf die Spielentwicklung konzentrieren!
Godot bringt Tools zur Animation, Erstellung von 2D- und 3D-Szenen und sämtliche Programmiersprachen und Editoren mit. Die für Godot typische Programmiersprache ist GDScript, das Python sehr ähnlich ist.
Wir freuen uns sehr, dass der erfahrene Mentor Julius uns zeigt, wie man in Godot Spiele entwickelt. Julius hat für seine Android-App Switchy Roads sein Preise beim Game Award Saar 2019 gewonnen. Wir gratulieren und sind sehr stolz, Julius als Mentor gewinnen zu können!
Der Ferienkurs zu Godot findet an zwei Nachmittagen statt:
- Mittwoch, den 15.07., 14 – 16 Uhr
- Donnerstag, den 16.07., 14 – 16 Uhr
Die Termine bauen aufeinander auf. Man meldet sich für beide Termine an. Teilnehmen können Jugendliche ab 12 Jahren. Die Game-Engine Godot muss auf dem Computer oder Laptop installiert werden.
Der Kurs findet mit der Videokonferenzsoftware Zoom statt. Nach Anmeldung teilen wir die Zugangsdaten mit. Die Anzahl der Plätze ist begrenzt.
Wer mit Julius ein Spiel in Godot programmieren möchte, schickt eine Mail an hello@coderdojo-saar.de.
Installation für den Kurs
- Godot-Engine: https://godotengine.org/download/
- Hintergründe und Sprites: https://ansimuz.itch.io/spaceship-shooter-environment
Inhalt des 1. Kurstages
- Das frisch installierte Godot starten.
- Bei Bedarf: Bestätigen, dass man noch kein Projekt hat.
- Wenn gewünscht: Godot auf Deutsch umstellen: „Editor -> Editoreinstellungen -> Interface -> Editor Language“
- Unter „Projekt -> Projekteinstellungen -> Window“ das Projekt ins Hochformat bringen.
- Spritesheets und Hintergründe dem Projekt hinzufügen:
- Zip-Datei herunterladen: https://ansimuz.itch.io/spaceship-shooter-environment
- Zip-Datei entpacken
- Die Ordner „spritesheets“ und „backgrounds“ dem Projekt hinzufügen, z.B. rechter Mausklick auf „res://“ im „Dateisystem“ unten rechts -> „im Dateimanager öffnen“ -> die beiden Ordner in den geöffneten Ordner kopieren ODER die beiden Ordner per „Drag and Drop“ in „res://“ fallen lassen
- Qualität der Sprites und Hintergrundbilder verbessern
- Bild anklicken
- Im Fenster über dem „Dateisystem“ den Tab „Import“ auswählen
- Den Haken bei „Filter“ entfernen
- Über dem Hauptfenster „2D“ auswählen
- Per „Drag and Drop“ das Hintergrundbild „desert-background.png“ in den blauen Rahmen im mittleren Fenster ziehen. Das Bild sollte etwas größer als der Rahmen sein.
- Kamera hinzufügen
- Node2D anklicken
- Plus-Zeichen oben links „Node hier anhängen“
- „Camera2D“ auswählen
- „Erstellen“ drücken
- Kamera verwenden
- Camera2D auswählen
- Rechts einen Haken bei „Current“ setzen
- Hintergrundbild unter die Kamera setzen
- „desert-background“ anklicken
- rechts „Transform -> Position“ x und y auf 0 setzen
- Das Hintergrundbild sollte jetzt den blauen Rahmen der Kamera füllen
- Hintergrundbild testen
- Play drücken
- Projekt speichern
- Szene benennen, z.B. „Spiel.tscn“
- Diese Szene ist die Startszene
- Hintergrundbild sollte den im Player sichtbaren Bereich komplett füllen
- Player wieder schließen
- Spieler hinzufügen
- Plus-Zeichen neben „Spiel“ drücken
- links „anderes Node“
- Typ „KinematicBody2D“ auwählen (blaues Männchen)
- „Erstellen“
- Sprite animieren
- Links „KinematicBody2D“ auswählen
- Plus-Zeichen drücken
- Typ „AnimatedSprite“ auswählen
- „AnimatedSprite“ links auswählen
- Rechts im Dropdown-Menü neben „Frames: [leer]“ „Neues SpriteFrames“ auswählen
- Auf „SpriteFrames“ klicken, so dass es blau ist (da wo vorher „[leer]“ stand)
- Unter dem Szenefenster auf das Wabensymbol „Frame aus Sprite-Sheet“ hinzufügen klicken
- Die Datei „ship.png“ wählen
- „Öffnen“
- Horizontal:5 und Vertikal: 2 einstellen, so dass jedes kleine Raumschiff angeklickt werden kann. Es bekommt dann einen blauen Rahmen.
- In der ersten und zweiten Zeile jeweils das mittlere Raumschiff anklicken
- „2 Frames hinzufügen“
- Rechts im Fenster „Animated Sprite“ den Haken bei „Playing – An“ setzen
- Die beiden hinzugefügten Frames sollten sich abwechseln: Es sieht aus, als ob das Raumschiff sein Treibwerk eingeschaltet hat.
- Projekt speichern, die Szene mit dem Raumschiff benennen, z.B. „Spieler.tscn“
- Das Raumschiff auf den Hintergrund setzen
- Tab „Spiel“ auswählen (Szene mit Kreis vor dem Namen)
- Im Fenster „Dateisystem“ die soeben gespeicherte Datei „Spieler.tscn“ per „Drag an Drop“ auf den Hintergrund ziehen
- Den „KinematicBody2D“ anklicken und bei Bedarf im Fenster rechts „Node2D -> Transform -> Scale“ die x- und y-Wert anpassen, z.B. mit 3.
- Programmierung für das Raumschiff hinzufügen
- Im Fenster „Szene“ den „KinemataicBody2D“ für das Raumschiff auswählen
- Rechter Mausklick -> Skript hinzufügen ODER Schriftrolle mit grünem Plus aus der Kopfzeile des Fensters
- Nodescript erstellen
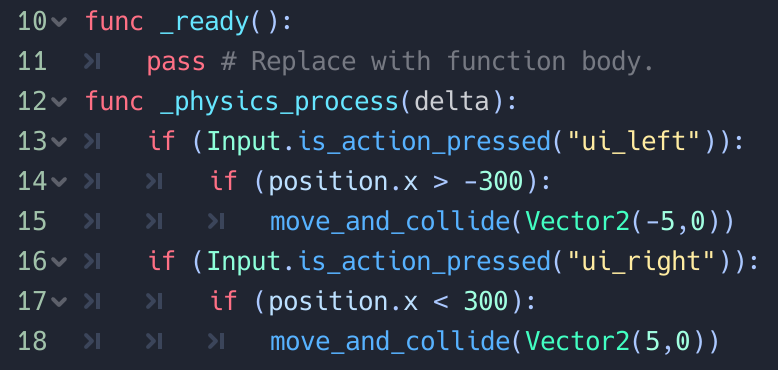
- Programmierung für eine Rechts-/Links-Steuerung mit den Pfeiltasten:

Das Ergebnis des ersten Kurstages
Das Raumschiff ist ein animiertes Sprite, fliegt vor einem Hintergrund und kann über die Pfeiltasten gesteuert werden. Es verlässt den sichtbaren Bereich nicht.

Morgen wird geschossen und es kommen Feinde dazu. Vielleicht bekommen wir den Hintergrund noch zum Sliden.
Inhalt des 2. Kurstages
- Neue Szene
- KinematicBody2D hinzufügen
- AnimatedSprite
- Schuss-Sprite wählen
- Animieren 2 x 2, die unteren beiden, Playing
- CollissionShape2D „Rectangle“ wählen
- Rechteck passend zum Schuss ziehen
- Speichern, Szene benennen „Schuss.tscn“
- Programmierung für Bewegung an den Schuss hängen
func _physics_process(delta):
move_and_collide(Vector2(0,-10)) - Programmierung für Schießen an den Spieler hängen
if(Input.is_action_just_pressed("ui_accept")):
var schussSzene = load("res://Schuss.tscn")
var schuss = schussSzene.instance()
get_parent().add_child(schuss)
schuss.position = position
schuss.position.y -= 50 - Falls der Schuss nicht in der Mitte des Raumschiffs startet, überprüfen ob Raumschiff und Schuss jeweils in der Mitte sitzen.
- Troubleshooting:
- Alle Elemente müssen Geschwister sein. Keine weiteren Hierarchieebenen einführen.
- Aufpassen, dass die richtigen Funktionen aufgerufen werden
- Gegner erstellen
- Neue Szene
- KinematicBody2D
- AnimatedSprite
- Spritesheet auswählen enemy-big.png
- Frames wählen 1 x 2
- 2 Frames wählen
- Playing an
- CollisonShape2D hinzufügen
- Box anpassen
- Szene speichern: Gegner.tscn
- Gegner vergrößern: Tranform -> Scale x und y jeweils 3
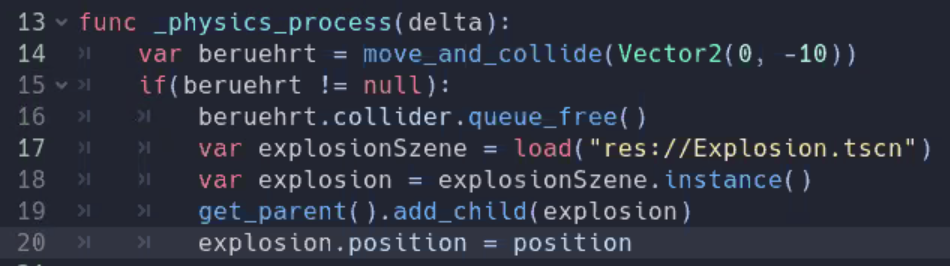
- Beim Schuss programmieren, ob der Schuss etwas berührt
func _physics_process(delta):
var beruehrt = move_and_collide(Vector2(0,-10))
if (beruehrt != null):
beruehrt.collider.queue_free() - Troubleshooting: Die Collisionshape darf nicht unterhalb der AnmiatedSprite eingeordnet sein.
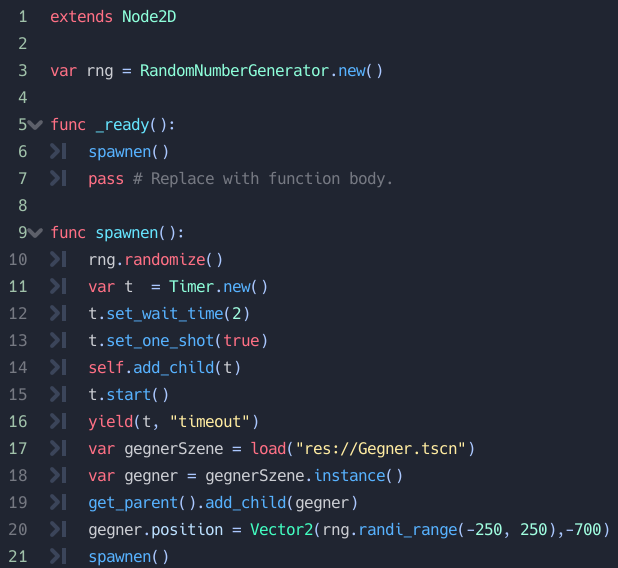
- Gegner programmieren
- Bewegen nach unten
- Der Hauptszene eine Node2D hinzufügen – nur für Code.

Das kann man auch noch machen
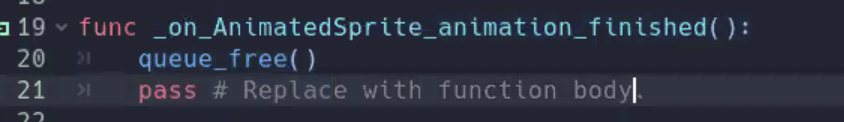
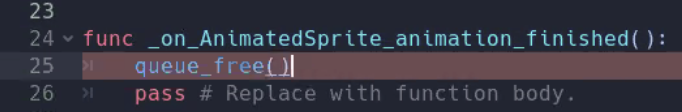
- Explosionsanimation, wenn ein Gegner abgeschossen wird. (programmiert beim Schuss)

- Code für die Explosionsszene:

- Schüsse löschen, wenn die das Spielfeld verlassen (programmiert beim Schuss)

- Schuss löschen, wenn ein Gegner getroffen worden ist
Godot-Projekte zum Download
Zip-Datei herunterladen und entpacken. In Godot den Knopf „Import“ anklicken. Im entpackten Verzeichnis die Datei „project.godot“ suchen.